Internship at Google 2013
Chapter 5: Coding at Google
Software engineer internship at Google is all about the coding, obviously. Unfortunately you cannot just jump in and start right away because you have to get familiar with the environment first. Online (intranet) code labs provided me a nice introduction to the coding.
First, you get to know how to compile your code. Google have its own custom compiler that is able to compile blaze-ingly fast. It is probably not "the compiler" but rather some clever front-end that uses standard compilers but I actually do not know the details about it.
If you would be able to run your own compiler such as GCC or MSVC on the Google's code-base it would take probably long hours to compile even small project. The dependency tree is huge! The trick of Google's compiler is distributed compilation. The compiler uses hundreds of machines for the compilation which makes it matter of a few seconds. Xkcd's joke about compiling "We are not slacking, the code is compiling." does not apply here in the most cases.
Second, you need to learn how code repository and versioning works at Google. Google uses primarily Perforce to host the huge code-base. Great news is that Google engineers have developed custom GIT wrapper that allows you to work in GIT-like environment. The only difference is in code submission to the main repository.
The very important part of code submission is a code review. Before you are able to submit any code to the main repository you have to get an approval from other employees — reviewers. This applies not only for interns but for all employees and it is a great way how to keep the code healthy. If you are interested more about the benefits of the code review process or coding in Google in general there was a great talk on Google I/O 2009 called "The Myth of the Genius Programmer". I recommend you to watch it.
Another part of code submission are tests — especially unit tests. Google has high demands on code correctness and unit testing is the way how to achieve it. The Google's coding motto is:
Debugging sucks, testing rocks!
And it is very true. I am familiar with unit testing for relatively long time and the most of my code is tested so this was nothing new to me. However, if you are reading this paragraph and you are still not writing the tests you should start — seriously.
Moreover, automated submission tool makes sure that the code you are trying to submit passes all the affected tests. If not, the submission is aborted and you need to fix the code (or the tests :). Sometimes, the code review for my code was:
The code looks good, but where are the tests?
Another amazing thing about Google internship was the access to the whole code-base (nearly whole :). All engineering interns have pretty much the same access rights to the code repository as full time employees. This is possible due to code-review process. You cannot just break something because it would need to be approved and it has to pass all the tests. Even though it is hard to break something, it is not impossible. Ok — I admit — I broke the build once. It was on the very last day of my internship at 7 pm. That was kind of crazy (I mean fun) experience.
There are some great advantages of open code base. For example, you can just search for interesting code if you have a spare minute. Well, that's not very advantage but sometimes I was able to find some interesting pieces of code. Usually, however, it is impossible to find something interesting if you are not very concrete with your search query. As I discovered:
Searching "gmail" in the whole Google code base do not have any sense.
The real advantage of open code base is when you need some concrete algorithm. Say you need convex hull algorithm. Just search it and you will find many implementations in various languages. It is very likely that the algorithm you need was already implemented and tested by somebody else.
Google code base contains a special branch for third-party and open source projects. There is pretty much anything you could think of — in many versions.

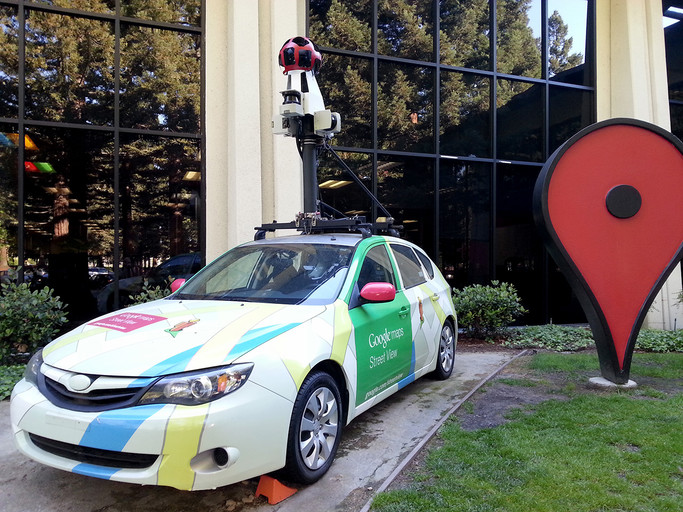
The latest generation of Google Street View car (2013). This car is more high-tech than you probably think!
Google at localhost
Usually I was developing my project on a small local web server.
One day my manager told me that I should test my project on the production web server.
First, I did not understand but after his brief explanation I found a nice tutorial how to do that.
When I was done with the tutorial my browser opens with familiar Google hope page.
However, this time something was different.
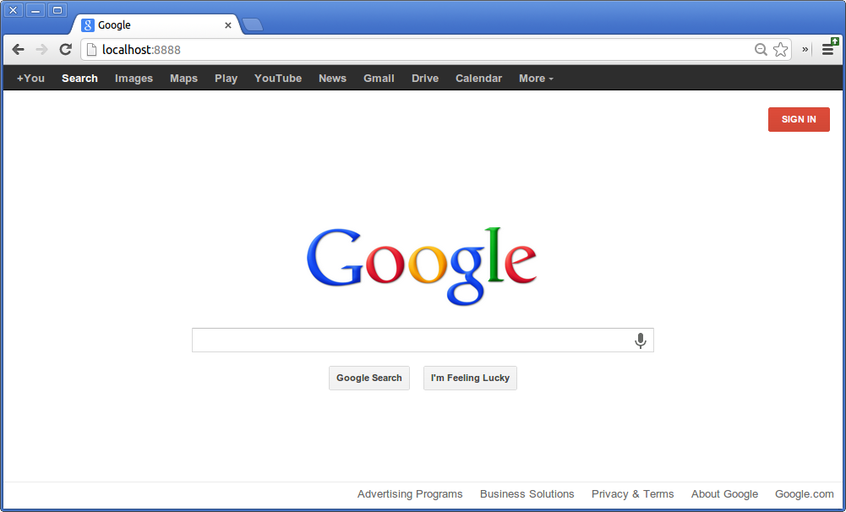
The address line says http://localhost:8888 instead of familiar http://google.com.
I just stopped working for a minute and stared at my screen — I am running "Google" on my machine.
I know that it's not miracle to run "Google at localhost" because all Google services like search and ads are completely separated from the actual web server but I just really liked it. I even asked my manager if I could keep a print-screen of this beautiful remark and he kindly agreed so you can see it on the image below. It is real unmodified print-screen — no proxy, Photoshop, or some other trick.

I compiled and ran Google web server on localhost. This image is not fake/Photoshop/proxy — it was really running on my localhost.
My project
So what was my project? Unfortunately I cannot tell because it is not public yet, but stay tuned! Once it's public, I would be able to tell more.